opacityが子要素まで継承しちゃう場合の対応
Date:2018-03-26 01:09:31 +0900
Categories: TECHNOLOGY
Categories: TECHNOLOGY
概要
背景色を半透明にするためにCSSでopacityを設定した時に子要素の文字まで適用されてしまうのを修正したい場合はbackground: rgbaを指定すればよかった。
やったこと
修正前のコード
div.content { _opacity_: 0.5; <= ここ _background-color_: #fff; <= ここ _width_: 800px; _margin_: 0px auto; _padding_: 0px 20px 40px; _font-family_: 'Quicksand', 'Noto Sans Japanese'; _position_: relative; _top_: 20px; }
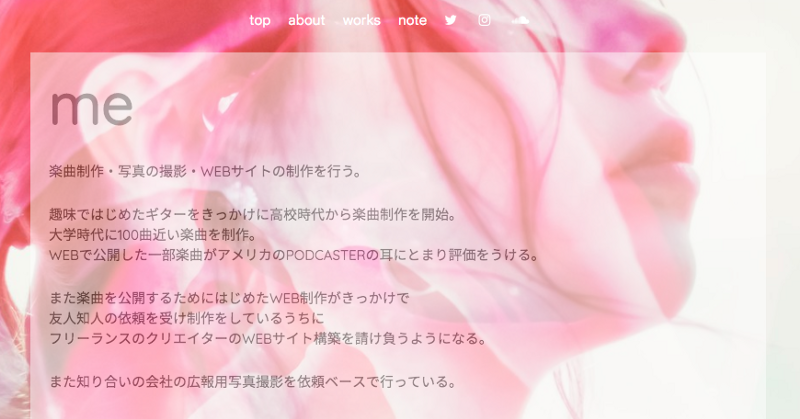
 こんな感じで透け感でちゃう。
こんな感じで透け感でちゃう。
そして、修正後のコード
div.content { background-color: rgba(255, 255, 255, 0.5); <= ここ width: 800px; margin: 0px auto; padding: 0px 20px 40px; font-family: 'Quicksand', 'Noto Sans Japanese'; position: relative; top: 20px; }
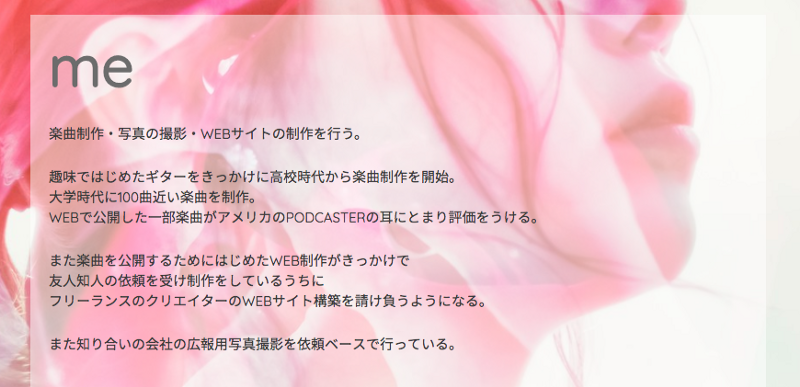
 ちょっと文字色などはそれぞれの要素で修正してますが、こんな感じではっきり読めるようになりました。
ちょっと文字色などはそれぞれの要素で修正してますが、こんな感じではっきり読めるようになりました。