Atomでフロー図っぽいのを書く
Categories: TECHNOLOGY
概要
Atom( https://atom.io/ )でテキストからこんな図を書いてみようです。
 ### きっかけ
ちょっと大きな規模の開発になった時に、頭がおかしくなりそうになったので一旦アウトプットしようということで
### きっかけ
ちょっと大きな規模の開発になった時に、頭がおかしくなりそうになったので一旦アウトプットしようということで
ドローイングツールを探してたら普段利用しているエディタのAtomでUMLっぽいの書けるじゃんということになりました。
導入ツール
Atom
説明不要のエディターですね => https://atom.io/
plantuml-viewer
atomプラグインのplantuml-viewerを使用します。
使用するのに
- java
- Graphviz
が必要とのこと。下記のサイトが詳しいです。
参考: http://qiita.com/mas821/items/7932c983783ffc4f9c83
language-plantuml
PlantUMLのサポート用に上記のatomプラグインも入れました。
使ってみる
http://yohshiy.blog.fc2.com/blog-entry-153.html#seq_notes のサイトをみながら
自分が欲しいっぽい要素をつまみ食いして書いてみたのが上の図です。
実際のコード
一つ目の画像のクラスっぽい図のコードです。
title クラスっぽい図 class User { name age } class Email { address user_id } class Phone { number user_id } User..Email User..Phone
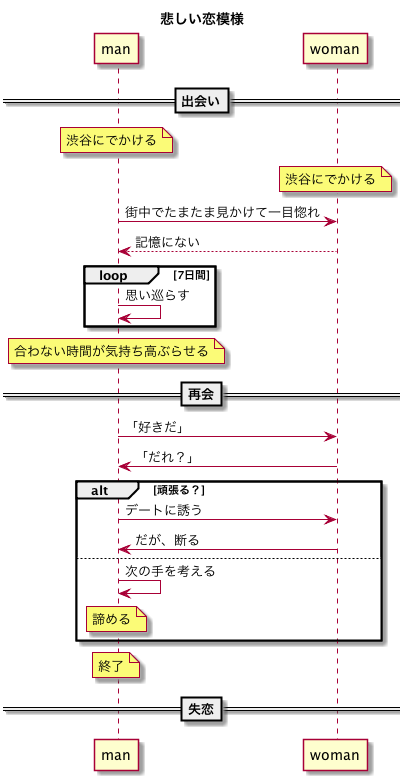
二つ目の画像のコードです。
title 悲しい恋模様 ==出会い== note over man: 渋谷にでかける note over woman: 渋谷にでかける man->woman: 街中でたまたま見かけて一目惚れ woman-->man: 記憶にない loop 7日間 man->man: 思い巡らす end note over man: 合わない時間が気持ち高ぶらせる ==再会== man->woman: 「好きだ」 woman->man: 「だれ?」 alt 頑張る? man->woman: デートに誘う woman->man: だが、断る else man->man: 次の手を考える note over man:諦める end note over man: 終了 ==失恋==
なんかさっきの図と見比べてみると、なんとなくどれがどのあたりかとか検討がつきますよね。
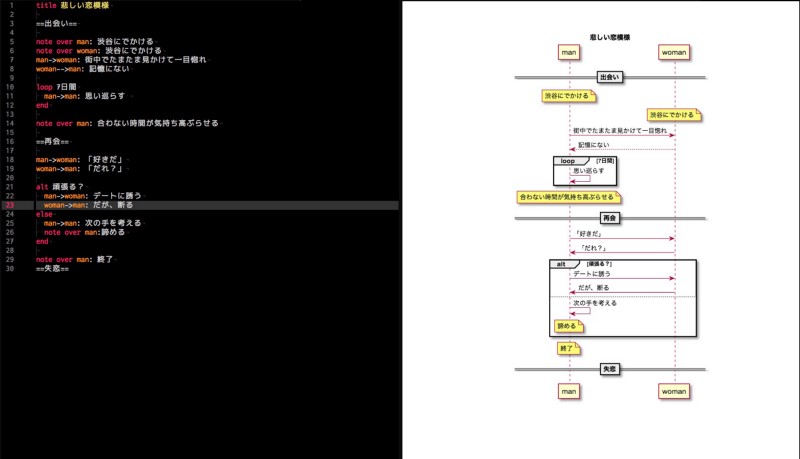
atomではコードシンタックスをPlantUMLにした状態で右クリックするとToggle Plantunl-viewerというメニューが出ます。
それを選択すると以下の画面みたいになり、リアルタイムに反映されるのでめっちゃわかりやすいです。
 ### ちょっとだけ解説
本当先程のリンクをつまみ食いしてみれば簡単に書けるんですが、例えば
### ちょっとだけ解説
本当先程のリンクをつまみ食いしてみれば簡単に書けるんですが、例えば
タイトル
特に説明いらないですが下記のとおりです
title <設定したいタイトル>
note
 note <位置> <基準要素>
位置: 要素に対してどこに置くか => over left rightなど
基準要素: 上の例だとman womanみたいなやつ。両方にかぶせるようにとかもできる
note <位置> <基準要素>
位置: 要素に対してどこに置くか => over left rightなど
基準要素: 上の例だとman womanみたいなやつ。両方にかぶせるようにとかもできる
遷移
 <要素> -> <要素>
例: man->woman
<要素> -> <要素>
例: man->woman
--> にすると点線になる
これもめちゃくちゃわかりやすいですが、要素から要素に線を引っ張るだけです。
<-にすると反対向きに線が引けました。
区切り線
 ==<テキスト>==
==<テキスト>==
こんな悲しい区切り線書かないでしょうけどね。。。そんな感じです。
他にも書き方があって、図の形式によって書き方も変わったりします。
リファレンスのほうが正しく充実していると思うのでそちらを参照してみてください。
保存
トグルしたタブでpngで保存してしまえばOK。
(私の環境だと、umlを書いた方にファイル名をつけてあげてないとエラーが出る)
良さ
- 画像で作ると直しがめんどくさい
- 文字列になるので差分とか見れて管理が楽
- 要素とか勝手に増やしてくれるし、配置とかも勝手にやってくれるので楽
気になる
- 色変えられるのかな(黄色と赤はちょっと。。。)
- ちょっとだけ配置変えたいとかできるかな・・・
- エラーがポツポツ出る(のを無視してる)
さいごに
今回作ってみて、自分の頭の整理にもなりますし、人と共有する時に図があるっていうのは
齟齬が無くなりそうですごく良いなと思いました。
WEBサービスでこういうツールが有るにはあるんですが、atomをもし使っているなら
一旦お試しするのは良さそうです。