フィヨルドインターン: 怖話を使ってみての感想
Categories: ETC
はじめに
作業週一週目の作業で怖話を使ってみての感想を書きます。
怖話について
怖話は合同会社フィヨルドが運営している「無料で楽しめる 世界最大の怖い話投稿サイト」です。
http://kowabana.jp/
感想
こういうのがあったら…と思いついたところがことごとくある、とりわけ
- 読み終わる目安時間があるのたすかる
- 始めてきた時に閲覧者が最初にみるべきページがわかりやすくある
- ネタバレモザイクすごくいい の部分をすごくいいと思いました。
気がついた点
UIの勉強をしてませんので思いつきベースで問題点ではない部分もふくめて
気がついたところを書いていきます。
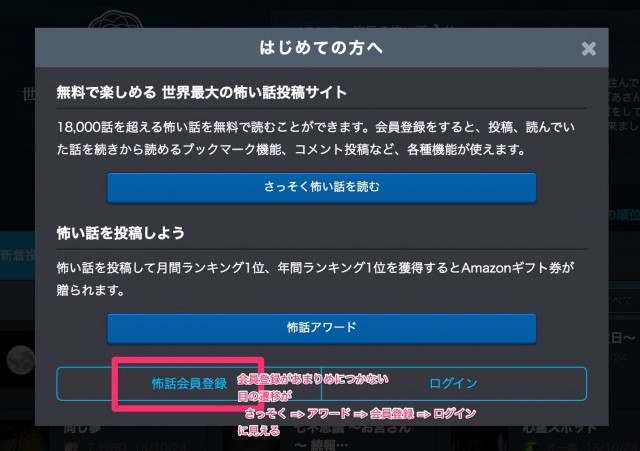
会員登録の優先度が低そう(に見える)
 ■ URL
■ URL
http://kowabana.jp/
■ 解決案
- この画面の優先度を確認する
- その優先度に合わせてリンクのボタン表示方法、配置方法を考える
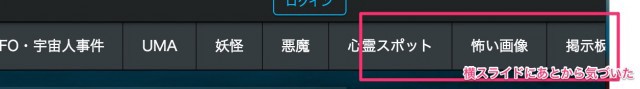
グローバルメニューの横スクロールメニュー
 ■ URL
■ URL
http://kowabana.jp/
私のMAC operaの環境で、画面に収まらない分のグローバルメニューが横スクロール表示になります。
隠れているグローバルメニューに気づかない可能性があると思いました。
あえてのことだと思いますが、あまりみないグローバルメニューの形式なので隠れている項目に関してはスルーしそうかなと感じました。
■ 解決案
- メニューを絞ってはみ出す部分をオンクリックなどでポップアップ表示する
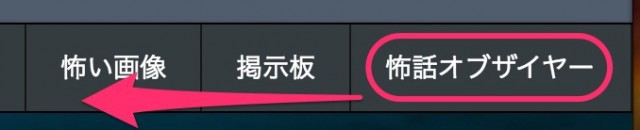
怖話オブザイヤーの優先度が低そう
 ■ URL
■ URL
http://kowabana.jp/
決定される時期ではなければ、オブ・ザ・マンスよりは優先度が高くないものの
目立っても良いように感じました。
初めて来る人は、怖い話が集まってるとはいえどのようなクオリティか見たいと思うので、
優れている記事から読んでいくような気がします。
■ 解決案
会員登録画面と同様
- この画面の優先度を確認する
- その優先度に合わせてリンクのボタン表示方法、配置方法を考える
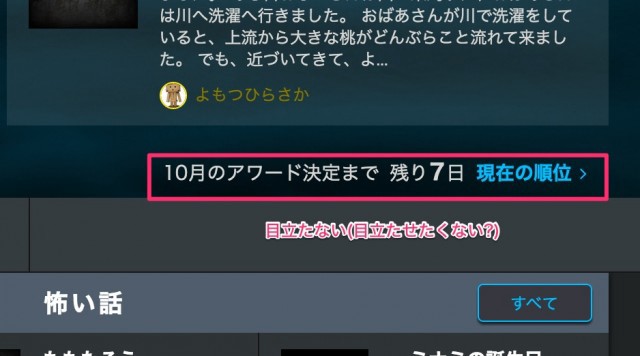
月ごとアワードの強調がさほどない
 ■ URL
■ URL
http://kowabana.jp/
メインビジュアルな位置にありながら、強調がすくないのであまり目立たせる意味合いはないのかなと思いつつ
せっかくアワードなので、サイト上で変化の起こる部分が怖い話とこのアワードの部分なので
もうすこし目立つと気にする人が増えるのかなと感じました
■ 解決案
- バナーを作成する 等
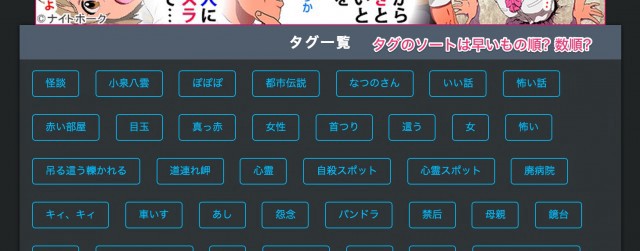
タグの優先度がわからない
 ■ URL
■ URL
http://kowabana.jp/tags
タグの並びが均一で数が多いため、どのような基準でならんでいるかわかりませんでした。
タグを使ってユーザにどうさせたいのかの想像がつかなかったのと
タグからどう怖い話を探すかがわからないかなと思いました。
■ 解決案
例えば
* タグの多い順にしてタグ付けされているものの記事数を表示する
* タグ自体をカテゴライズしてみる
* 方法は思いつかず
* ぱっと思いつくところであいうえお順?
とかどうでしょうか
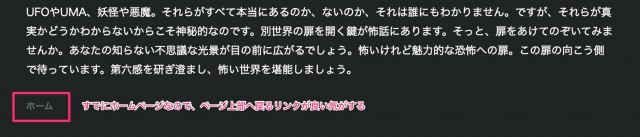
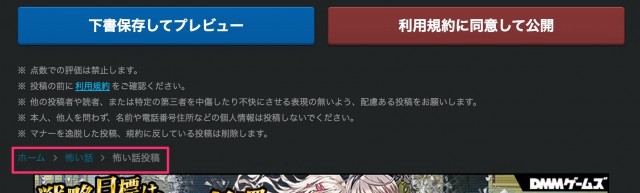
トップページ下部のホームリンク
 ■ URL
■ URL
http://kowabana.jp/
このページ自体がホームなので、正しくはページ上部に戻るではないかと。
■ 解決案
- ページ内リンクに変更する
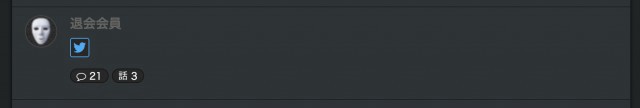
退会会員の扱い
 ■ URL
■ URL
http://kowabana.jp/users
退会会員は表示しなくていいように思った。
退会会員のリンクをクリックしてもいないユーザと表示されるだけで付帯情報がなく、twitterマークとかが表示されている意味も特にないので。
■ 解決案
* ユーザ一覧から退会者のレコードを抜いて表示する
* 退会者に記事のリンクだけつける
* 退会した人からするとデータが残っているのは気持ち悪いかもしれない
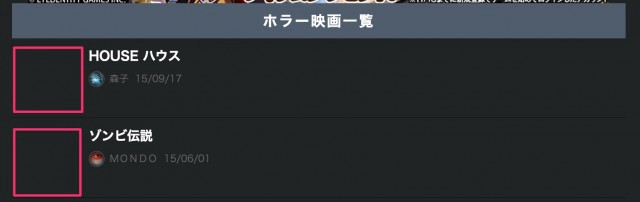
映画紹介
 ■ URL
■ URL
http://kowabana.jp/movies
タイトルの画像キャプチャが欲しい
この情報量であればタイル表示でも
■ 解決案
- amazonの商品ページリンクを書くとサムネイルが表示される?
- アフィリエイトキーを…
- 画像URLかアップロードなど?
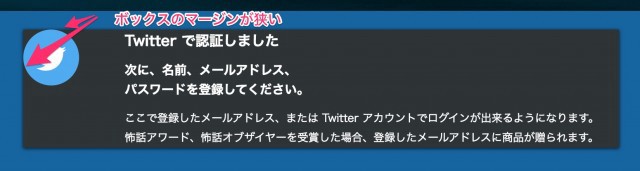
会員登録
 ■ URL
■ URL
http://kowabana.jp/users/sign_up
twitterで登録したところ、結局、名前, メールアドレス, パスワードを登録する画面があって、あれ?ってなる
■ 解決案
* メールアドレスでログインしてもらった後に簡単ログインの設定をしてもらうように変更する?
* (私的には其のほうが混乱がなさそう)
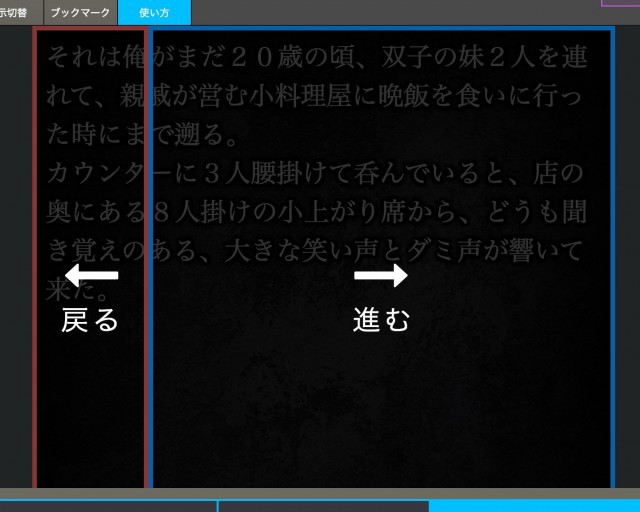
呼んでる最中の操作
 ■ URL
■ URL
http://kowabana.jp/stories/24237#line_8
エンターかスペースで進む(または右カーソル)
バックスペースで戻る(または左カーソル)
怖話へようこそ
■ URL
http://kowabana.jp/
初来訪向けの内容のように感じたので、サイトの下部にあるとみる可能性が低いように感じました。
サイト下部にスクロールするストーリーは、トップページの一覧画面をスクロールするタイミングぐらいかなと思い
すると初見の人ではないかなとも思い。
トップページでサイトの雰囲気作りの意味合いが強い項目だとしたら、
この部分に背景を入れるなどして、すこし空間に変化を加えると面白いかと感じました。
記事投稿
■ URL
なし
見た感じだと通常は投稿画面までの遷移に3クリックぐらいかかりそう。
慣れるとメニュー => 記事投稿 => ジャンル選択 で苦労なく遷移できるとも思う。
と思ったら、ジャンル別にいくと下部に固定メニューでワンクリックでリーチできるメニューがあったとてもよい。
■ 解決案
グローバルメニューの自分アイコンの横にノートマークみたいなアイコンあってもよさそう。それを
クリック => JSでポップアップしジャンル選択 => 投稿画面遷移 だと
どこからでも2クリックで投稿できそう
パンくずリスト
 ■ URL
■ URL
なし
下に必要かどうかがわからず。
■ 解決案
大きな問題ではなく、あっても困らないと思うのでそのままでもいいとも思います。
上に表示するスペースが確保できれば、それも良いかと思いました。
それを踏まえて
解決案を上げたものの実装部分のイメージが全く無いので、
次回は怖話をローカルで動かしてみます。
railsの知識も浅いのでそこも学びたいと思います。